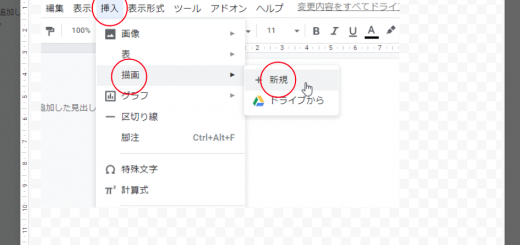
flashからlightviewを呼び出す方法
LightBoxは益々進化し、現在では最も汎用的 Lightview へとその姿を変えた。
Prototype と Scriptaculous が必要だが、画像だけでなくhtmlも動画もflashも再生可能だ。
先日、flashからlightviewを呼び出そうと思って色々悩んでいたら、lightviewのサイトのトップページにその方法が記されていた。(、、なんだっ、ちゃんと書いてあるじゃん!)
ぼんやり読んでいたので気が付かなかったのだ。
キーワード検索してもそれらしい情報がヒットしなかったので、同じ疑問を持った人のためにキーワードを絡めて、ここで覚書。
FLASHからlightviewを呼び出すとかなりリッチな感じです。
FLASHのボタンにgetURLを設定してlightviewを呼び出し、HTMLファイルを表示
FLASHのボタンにgetURLを設定してlightviewを呼び出し、FLASHファイルを表示
過去のコメント
コメント一覧
ジャックさんのコメント
書かれている通りにやってみたのですが、うまく動きません。。。
HMTL側にLightview.showを実行するためのjavascriptが
必要かなぁと思ったのですが、どのように書けばよいのでしょうか?
どうしても実現したいので、アドバイスのほど宜しくお願いいたします。
itamiさんのコメント
確認しましたが、上記方法で問題ないですね。
ヘッダで以下をリンクして、
<script type=’text/javascript’ src=\’http://ajax.googleapis.com/…‘></script>
<script type=’text/javascript’ src=\’http://ajax.googleapis.com/…‘></script>
<script type=’text/javascript’ src=’js/lightview.js’></script>
(上記ではprototype.jsとscriptaculous.jsをgoogleのライブラリィから利用しています。)
flash内のボタンに、
on (release) { getURL(“javascript:Lightview.show({ href: ‘test.html’, rel: ‘iframe’, options: { width: 700, height: 500 }});”); }
を記述することにょって動作するはずです。
再度、ご確認ください。
追伸:Lightviewって有料になっていたんですね。。
せいじさんのコメント
flash7の書き出しで確認出来たのですが、flash8で書き出すと上記セットから呼び出しが出来ません。
何か方法がございませんか?






![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)
うえっきさんのコメント