PreprosとVisual Studio Codeで無敵かも。。
![]()

Dreamwerverはこちらでも書いたように中々良くできたWEBオーサリングアプリだ。
しかしながら最も利用頻度の高いSCSSのコンパイラが上手く動かない時がある。
一旦機能しなくなると原因が不明なだけに、回復も不可能だ。
何時の日かこのバグが解消されて気持ちよく使える日が来るかもしれないなどと考えながら悶々とした日を過ごしていると、先日非常に画期的なフレームワークを見つけた。
『Prepros』と『Visual Studio Code』がそれだ。
『Prepros』って何?
『Prepros』の名前は耳にしていたが、所詮Rubyでも必要なんでしょ、、と相手にしていなかった。
(すみません。Rubyベースというだけで環境構築を止めてしまうライト開発者なもので。)
しかしこの『Prepros』は本体以外は何も必要ない。
(価格は$29だが今のところ無期限のお試しが可能だ。)
それだけでSCSSのプリプロセッサ機能を手にできる。
ソフトはGUIコンパイラというカテゴリのものらしい。
『Visual Studio Code』って何?
一方、『Visual Studio Code』VS Codeはマイクロソフトが開発しているソースコードのための無料配布エディタだ。
無料で使える非常に良く出来たスクリプトエディタだが、
その名前の悪さからVisual Studioと同一視されるが、全くの?別物で2016年4月14日に正式版がリリースされたエディタだ。
流れは簡単で、ファイルの関連付けは『Visual Studio Code』。
『Prepros』でプロジェクト管理するとファイルリストからダブルクリックして編集、保存。
実際にはファイルエクスプローラのような環境でファイルをダブルクリックすると関連付けられたエディタが起動する。
そのエディタでSCSSファイルを修正保存するとリアルタイムでSCSSにコンパイルされる訳だ。
しかも『Prepros』にはライブプレビューというDreamwerverでも上手く動かない機能が完成されている。
ファイルを更新するだけでブラウザプレビューも更新されるのだ。
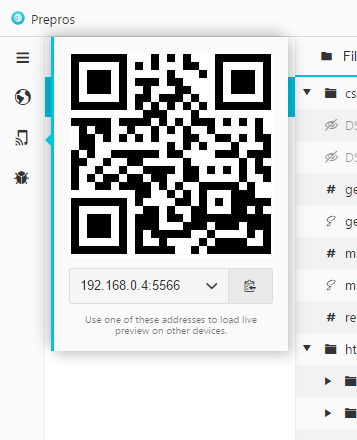
驚異のネットワークプレビュー
加えて、強力なのがネットワークプレビュー機能だ!
つまり、PC上でスマホアプリを開発している場合、このネットワークプレビュー機能を使えばスマホの実機でリアルタイムのプレビュー確認が可能なのだ。
このネットワークプレビュー機能の設定は、、何もない。
表示されたQRコード(ローカルIP)にアクセスするだけだ。

Rubyさえインストールしない私が簡単というのだから間違いない。
- 『Prepros』のダウンロードはこちら。https://prepros.io/
- 『Visual Studio Code』のダウンロードはこちら。 https://code.visualstudio.com/download
そうそう、私の場合はこれに無くてはならない頼もしいツール、Chromのデベロッパーツールを併用している。
是非画期的な開発環境を試してほしい。
おまけ、『Brackets』って何?
Bracketsはアドビが開発母体となっているWeb デザインのためのオープンソースエディタだ。
Dreamweaver CC2017のエディタとして採用されているので、機能に関してはDreamweaver使用者は大凡イメージ可能かと思うが、。
基本的にはWeb デザインのためのエディタなので、HTML、CSS (LESS、 SCSS)、JavaScriptの編集を得意としている。
このソフト、単体でライブプレビューが可能なのでWEBデザイナーは是非試してほしい。








![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)