Visual Studio 2017 おすすめ 三つの拡張機能(デザイナー編)
Visual Studio 2017 拡張機能のインストール
Visual Studio 2017をイントールして、デザイナーのフロントエンド作業に必要そうな拡張機能を選んでみました。
最近使っているVisual Studio Code+Prepros環境も良く出来ているのですが、近い将来のXamarinによるクロスプラットフォーム開発への環境整備も兼ねています。
現在作業環境はDreamweaver+Fireworks⇒Visual Studio Code+Prepros+Illustratorと移行し、近い将来Visual Studio 2017+Illustratorへと移行の予感もします。Preprosの機能をどのように実現するかがキーワードです。
Visual Studio 2017には初期インストールで様々な機能が含まれていますが、ここでは個人的に足りなかった、欲しかった拡張機能を紹介します。
他の拡張機能も同様にインストールを行って下さい。
1.Web Compiler : Sassコンパイラ(プリプロセッサ)
今やSass記法でなければCSSを書けなくなつてしまった私です。
Sassコンパイラは必要不可欠DreamweaverからPreprosに移ったのもDreamweaverの不完全なコンパイラのためでした。
Preprosは非常に良くできた軽量環境ですので、Visual Studio 2017のコンパイル環境如何によってはVisual Studio 2017への完全移行は無いかもしれません。
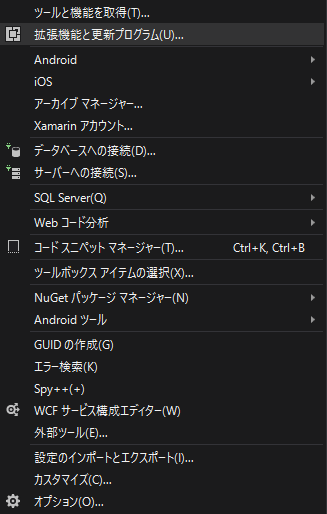
先ずは拡張機能のインストール方法ですが、メニュー > ツール 拡張機能と更新プログラムを選んで『拡張機能と更新プログラム』のウィンドウを表示して下さい。

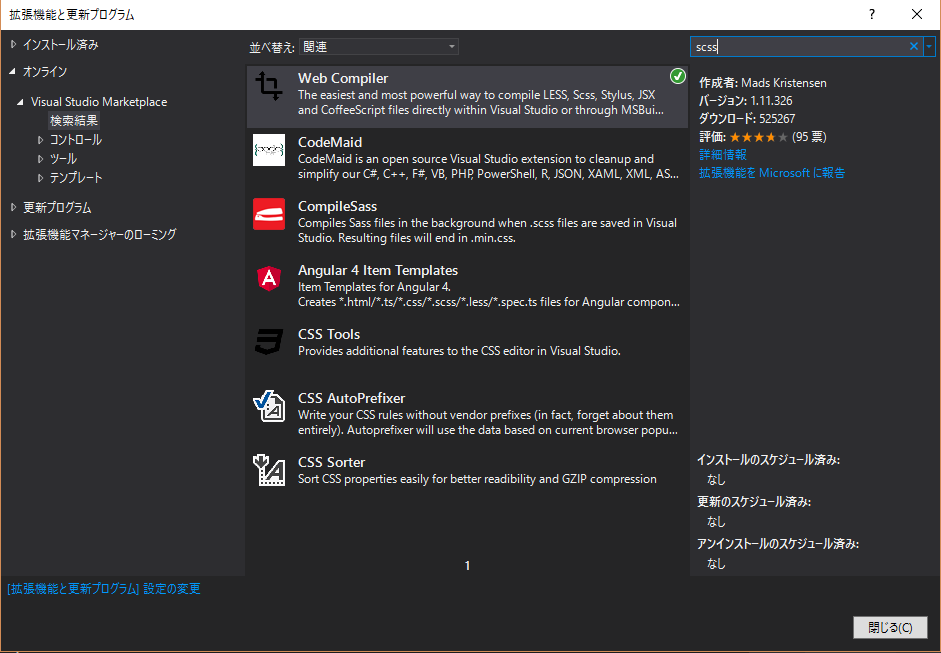
イントール済の拡張機能からオンライの項目に切り替えて右上の検索窓にキーワードを入力して目的の拡張機能を探してください。
ここではSASSと入力し、Web Compilerが表示されましたので目的の拡張機能を選んでインストールを行います。
※通常、インストールはVisual Studio 2017を終了した後に行われますので、必要な拡張機能は一度に選んでアプリケーションを終了するのが良いでしょう。

Web Compiler : Sassコンパイラの動作確認
動作確認のために新規のWEBサイトを作成しSassファイルをコンパイルしてみましょう。
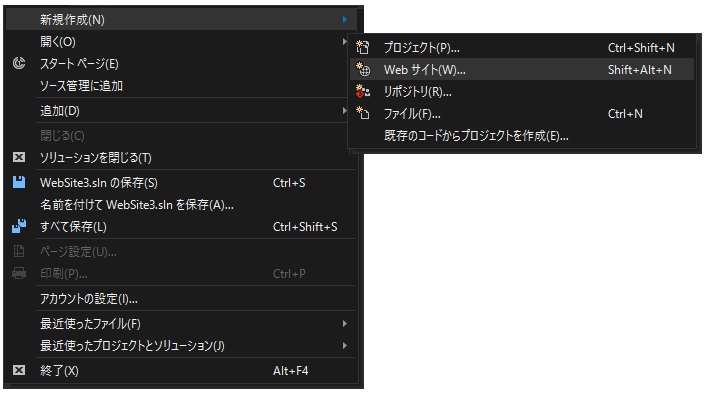
メニュー > ファイル > 新規作成 > Webサイトを選んで新規のWebサイトを作成します。

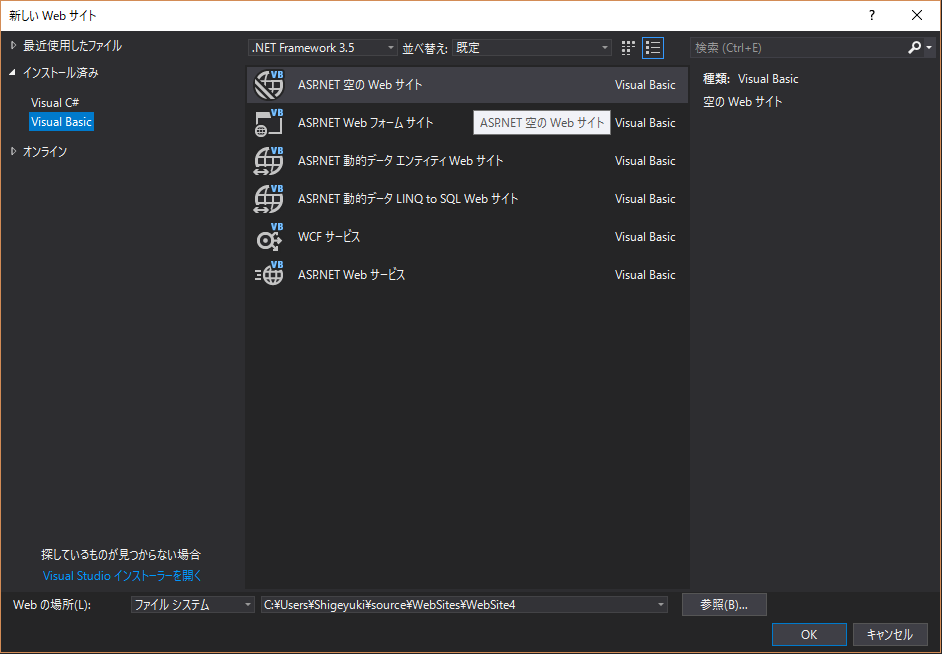
『新しいWebサイト』ウィンドウが表示されますので、Visual Basic ⇒ ASP.NET 空のWebサイトを選びます。

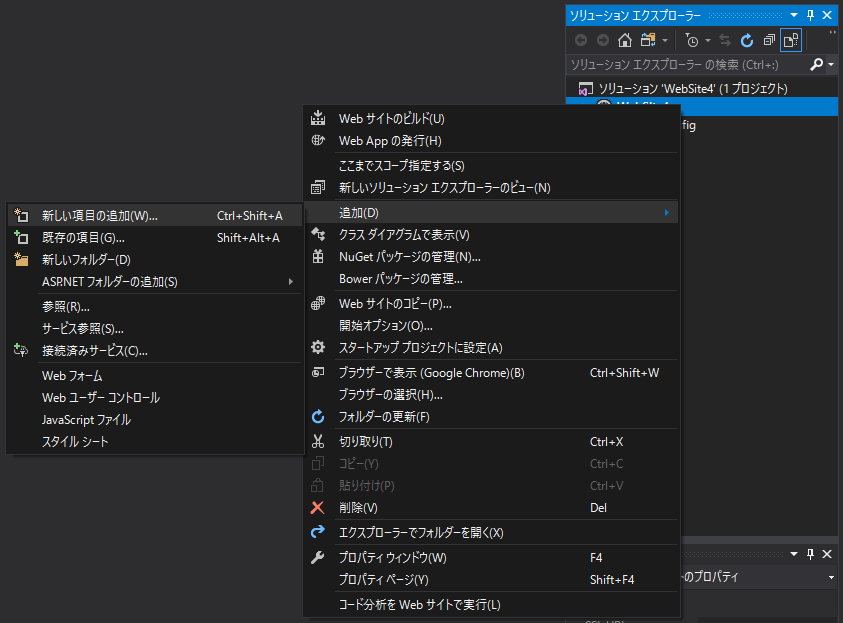
ソリューション エクスプローラーに新規のWebサイトが出来ますので、マウス右プレスで追加 > 新しい項目の追加を選んで『新しい項目の追加』ウィンドウを表示します。

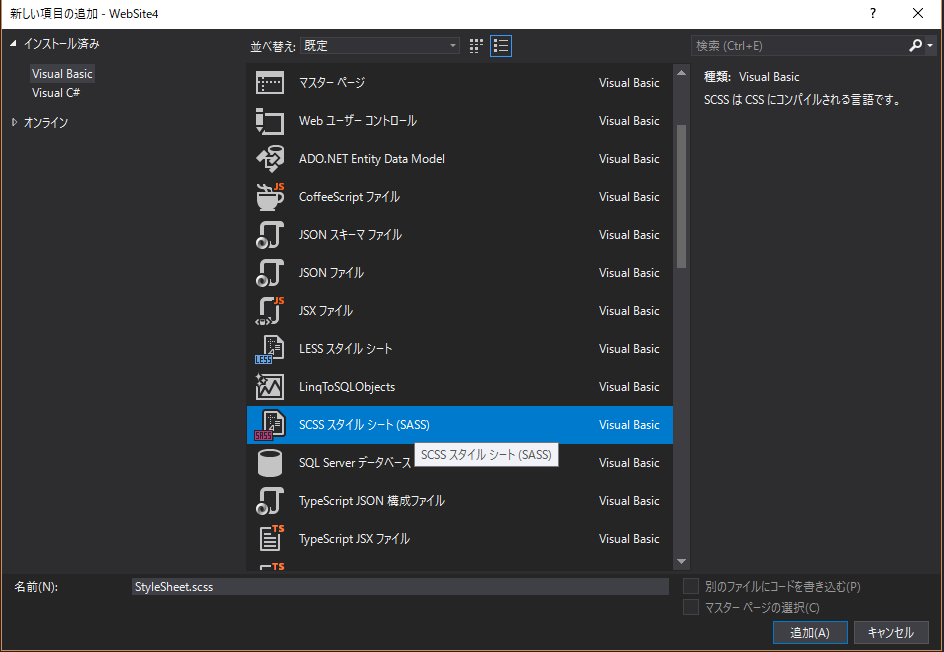
『新しい項目の追加』ウィンドウで、SCSSスタイルシート(SASS)を選んでスタイルシートファイルを作成します。

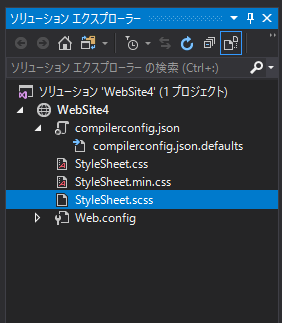
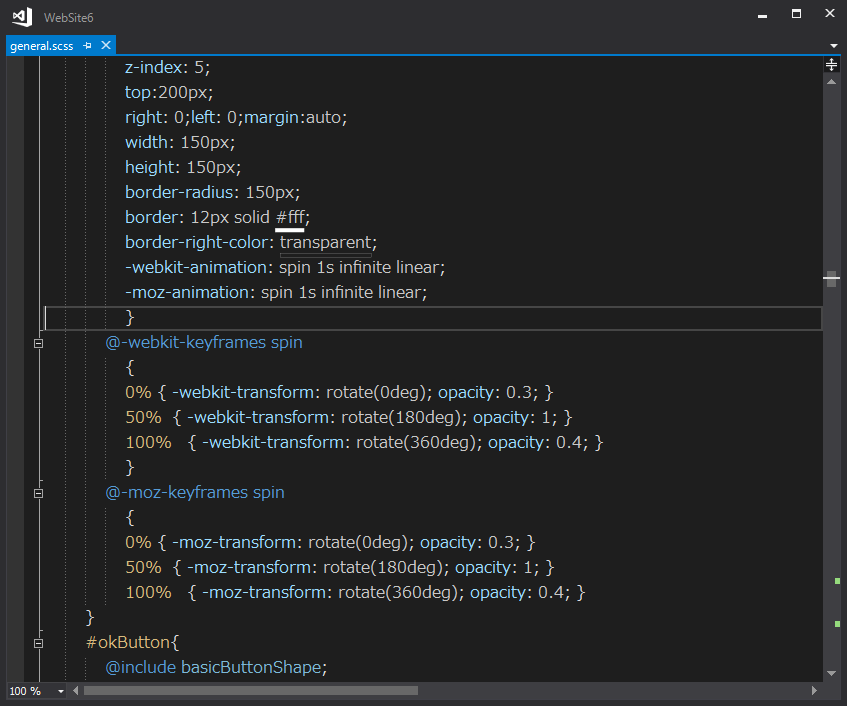
以下がソリューションエクスプローラーに作成されたSCSSファイルです。

SCSSファイルのコンパイル方法
コンパイルは非常に簡単です。
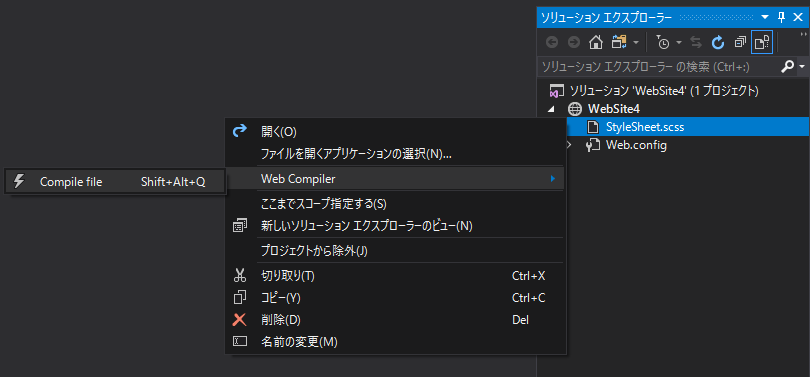
SCSSファイル上で右マウスボタンプレス、メニューからWeb Compiler > Compile fileを選びます。

2.Color Picker
オフィシャルはこちらのサイトhttps://shemeerns.com/plugins/color-picker/ です。
私が知る中でもトップの非常に良くできたColor Pickerです。

3.Indent Guides
オフィシャルはこちらのサイトhttps://marketplace.visualstudio.com/items?itemName=SteveDowerMSFT.IndentGuides です。
効率の良いコード作成は色分けとインデントです。

[amazonjs asin=”4777520161″ locale=”JP” title=”はじめてのVisual Studio 2017―「Windows」「Android」「iOS」用アプリが開発可能な統合環境 (I・O BOOKS)”]








![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)