最近の私のheader内ナビゲーション構造
私の最近のナビゲーション周り記述と言えば以下の通りである。
<nav>タグ直下に<a>を並べる方法だ。
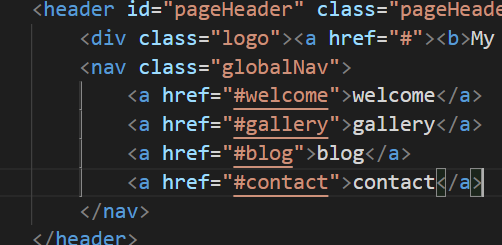
<header class="pageHeader">
<div class="logo"><a href="#"><b>My Awesome Site</b></a></div>
<nav class="globalNav">
<a href="#">home</a>
<a href="#">gallery</a>
<a href="#">blog</a>
<a href="#">contact</a>
</nav>
</header>
ナビゲーションのコーディングとしては、書籍でも多くが以下の<ul>構造で紹介されていると思うが、<ul>によるナビのコーディングが流行り出した頃を知っている私としてはそろそろこの構造は必要ないと思っている。
そもそも<ul>による構造化は<nav>タグの存在しなかった頃の苦肉の策で、ナビゲーションリンクを少しでも意味のあるものにしようと考えられリストタグである<ul>に対して<ul class=”globalNav”>などと記述していた。
古い記述方法
<ul class="globalNav">
<li><a href="#">home</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">contact</a></li>
</ul>
しかし<nav>タグが存在するHTML5の現在ではナビゲーションを明示的に記述可能なので、あえて<ul>を利用することはタグを複雑にして無駄が多いように感じている。
もちろん多くのページスタイルCSSが<ul><li>でスタイリングされているので不用意にまねするとマズイ。
特にサブメニューなどは<ul>がネストしてCSSでスタイリングが一般的で、WordPressのメニュー出力も<ul>出力で、<ul>は簡単に消せ先ますが<li>まで消すとなると少し面倒。
学生にWEB制作を教える身でもあるが、コードを眺めていても<ul>使用に対して合理的な理由が見つけられない今日この頃である。








![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)