Bender : テクスチャがぼける時の対処方法
Q:ドットのはっきりしたテクスチャをマッピングしているのに画像が何故かボケる!
A:近接(Closest)を選ぼう!
アンチエイリアス(Anti-Aliasing)、ぼかし、近接(Closest)諸々
描画における「ぼかし」は大切な設定です。
画像の境界を綺麗に表示するためには単にピクセル値を上げて単位面積当たりの粒子を細かくすれば(解像度を上げれば)良いといえるほど単純ではありません。
ある程度解像度を上げても「ぼかし」がなければ画像の境界は滑らかには見えません。
反対にドット絵のような表現にはこの「ぼかし」が邪魔となります。
比較的ぼかし幅の大きいテクスチャを張った時などには気が付きにくいのですが、ぼかし幅の小さな画像、例えばドット絵のようなテクスチャを作成した場合、マッピングした画像が標準の設定ではぼけてしまいます。
そこで、前置きが長くなりましたがBlenderで「ぼかし」によってテクスチャが思ったように表示されない場合の対処方法です。
2Dソフトウェアの「ぼかし」の種類
この記事では「ぼかし」と一まとめに言ってますが、「ぼかし」にはいくつかの種類があります。
アンチエイリアス
テクスチャや画像を描く際には、Photoshopなどペイント系の通常ブラシのチップ設定で「アンチエイリアス」が有効となっているでしょう。「アンチエイリアス」は1~2ピクセルの背景ピクセルに対するぼかし(透過設定)です。
ブラシのぼかし幅
「ブラシのぼかし幅」設定はブラシで描画したときに、ブラシ周囲をどの程度「ぼかす」かの設定です。通常は「アンチエイリアス」に加えて「ぼかし」幅が設定されます。
Blenderのテクスチャぼかし
Blenderのテクスチャマッピングの「マテリアル プロパティ」や画像テクスチャ「ノード」には「テクスチャ補完」なる項目があります。
「テクスチャ補完」とは画像に変形(拡縮など)が起こった際にどのようにピクセル間を補うかの設定てす。Photoshopなどでも同様の設定はありますが、3Dオブジェクトにマッピングされる画像では必須と言えます。
「テクスチャ補完」には幾つかのモードが用意されています。
「リニア」:線形のリニア補完、「近接」:補完なし、「3次式」: 3 次補間(バンプマップでは最も推奨)、「スマート」: 3 次補間とバイリニアの使い分けなどがあります。
設定例
このテクスチャマッピング用の画像は「アンチエリアス」の効いたインデックスカラー画像です。
「アンチエリアスの状態がわかりやすいように、Photoshop上での表示をスクリーンショットしました。

この画像をBlenderのプリンシプルBSDFにより、初期設定でマッピングしました。
初期設定のままだと、何だか全体的にボケた感じです。。
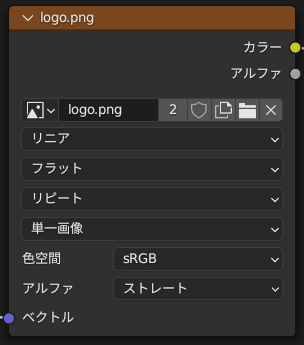
このボケは「画像テクスチャ」ノードの「テクスチャ補完」が「リニア」に設定されているからです。
「リニア」設定
「画像テクスチャ」ノードの「テクスチャ補完」の初期設定
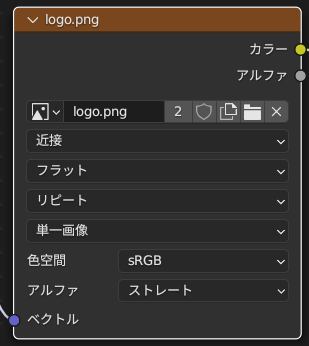
「近接(補完なし)」設定
元画像のドット感を保ちたい場合は「テクスチャ補完」を「近接(補完なし)」に設定してくたざい。













![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)