WordPress カテゴリトップのカスタマイズ方法:カテゴリのトップページにコンテンツを記入
WordPressのメニューリンクで特定のカテゴリを選んだ場合、表示されるカテゴリトップは記事が並んだ状態となります。
この場所に例えばグラフィカルなアイコンなどで分岐ページを作りたい場合、固定ページでレイアウトする訳にはいきません。
もちろんのことですが、行きも戻りも固定リンクならば良いのですが、パンくずナビなどからの戻りリンクは本来のカテゴリトップになっているので望んだページに勝手に戻ってくれたりはしないのです。
そこで必要なことがカテゴリトップのカスタマイズです。
以下私のケースを記述しますので、同様のニーズがあれば試すのも一考かと思います。
やりたいこと
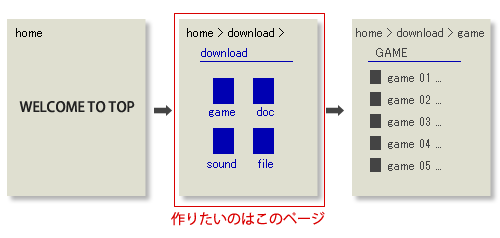
フローは以下のイメージです。
トップ ⇒ カテゴリトップ(サブカテゴリがアイコン又はテキストリンクで並んでいる) ⇒ 各サブカテゴリ
簡単な図式化

方法
WordPressはテーマディレクトリにcategory.phpが存在するとそれを読み込みます。
この場合、Home以下にDownload以外にも幾つかカテゴリが存在すると仮定して、Downloadカテゴリが呼ばれたときにカスタムページを表示するようにします。
特定のカテゴリではcategory-xxxx.phpの名前を付ければ表示されます。
xxxxの部分にはカテゴリID、tag_ID又はスラッグが入ります。
カテゴリID、tag_IDはカテゴリのリンクをクリックした際にURL欄で見られる以下の部分です。
・・・・taxonomy=category&tag_ID=166&post_type・・・
つまり、この場合はcategory-166.php又はcategory-download.phpをテーマディレクトリに置けばそのファイルが表示されます。
表示されるphpはhtmlの空白ページですので、既存のcategory.phpやcategory.phpが無ければ、page.phpなどからヘッダ、サイドバー、フッタなどを適宜コピーしてください。
以下は一例です。
<?php get_header(); ?>
<?php get_template_part('module_pageTit'); ?>
<?php get_template_part('module_panList'); ?>
<div class="section siteContent">
<div class="container">
<div class="row">
<div class="mainSection" id="main" role="main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h2 class="page-title">', '</h2>' );
the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</header><!-- .page-header -->
<?php endif;?>
<p>カテゴリボタンから必要なファイルをダウンロードご利用下さい。</p>
ここにページ内容
</div><!-- [ /.mainSection ] -->
<div class="subSection">
<?php get_sidebar(get_post_type()); ?>
</div><!-- [ /.subSection ] -->
</div><!-- [ /.row ] -->
</div><!-- [ /.container ] -->
</div><!-- [ /.siteContent ] -->
<?php get_footer(); ?>








![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)