UI/UXデザイナーになりたいあなたに。UI/UXデザインにおける注意点。

先ず最初に私はUI/UXデザイナーではありません。(笑)
私はUIをデザインしたり、UXを考えたりしますがUI/UXデザイナーでは無いでしょう。
また、世間で多く使われているこの言葉を正せば、『UX/UIデザイナー』と呼ぶ方がより良いと思います。
真のUX/UIデザイナーであればこのあたりの言葉にも拘るはずです。
※この記事ではUX/UIデザイナーを使用しています。
インターフェイスの歴史
何にでも存在するUI
人間が扱う全ての物にはインタラクョンが発生し、そこにはインターフェイスが存在します。
コップやグラスには手に取り易さ、口に付けた時の歯ざわり。
洋服には手や足を通す際のスムースさ。
自転車や車などの乗り物ではハンドルやブレーキの形状や操作性。
インターフェイスの歴史の中でも形のある物理的な対象物を扱う際はそのデザインも比較的分かり易いものでした。
コップやグラスの持ちやすさの改良はUIであると意識をしなくても長い歴史の中で自然と淘汰されて来ました。
その後少し複雑な機械が生まれると、『操作するためには学ばないといけない』という現象が起こったのです。
操作が複雑になり、その対象の道具が単一の機能だけでは無く同時に複数の機能を有する場合はこの『学び』はより必須となりました。
通常、単一の物で実現する機能が多くなればなるほどUIは複雑化します。
単なるナイフの目的は何かを切ることだけです。
この場合目的によってそのナイフのデザインが複数発生します。野菜を切るナイフ、魚を切るナイフ、刺身用包丁などです。
もちろん更なる発展形として人を切る(人と闘う)刀やダガーナイフなども発生しました。
これらの物は多くの場合、目的=デザイン=UX=UIです。
しかし、多機能ナイフ、例えば良く知られるビクトリノックス社のアーミーナイフになるとそこには単一のコンセプト(ナイフ)ではあっても複数の目的を持ちます。
また各目的には各デザインが発生し、プロダクト全体としては複合的なUXを考慮したUI設計が必要です。
このあたりが上手くデザインできないと、機能は実装されているが何にどう使うのか解らない。
その機能が使えない。
小さくて使えない。
そもそもナイフとしての付加機能として必要無いなどの問題が発生します。
ちなみにビクトリノックス社のアーミーナイフは兵士にとっては必要不可欠でしょう。
それ一本持っていれば、爪切りから缶オープーナー、ドライバーまでついています。
しかし、一般生活をしている多くの人にとっては、非常用のカッコいい魅力的なナイフではあっても日常ではほとんど無用の長物となります。
ソフトウェアの歴史も似たところがあります。
初期のソフトは機能がシンプルでしたのでそのUIもシンプルでした。
しかしMacintoshが世に現れ、Windowsが広がり始めたころ、CUI(キャラクタユーザインタフェース)は必然的にGUI(グラフィカルユーザインタフェース)へと変化しコマンド入力からアイコン操作へと変化しました。
今では当たり前のファイル移動やコピーですらそれ以前のCUIに比べると概念的に全く違っていたことを良く覚えています。
デザインの構成要素
三つのベクトル
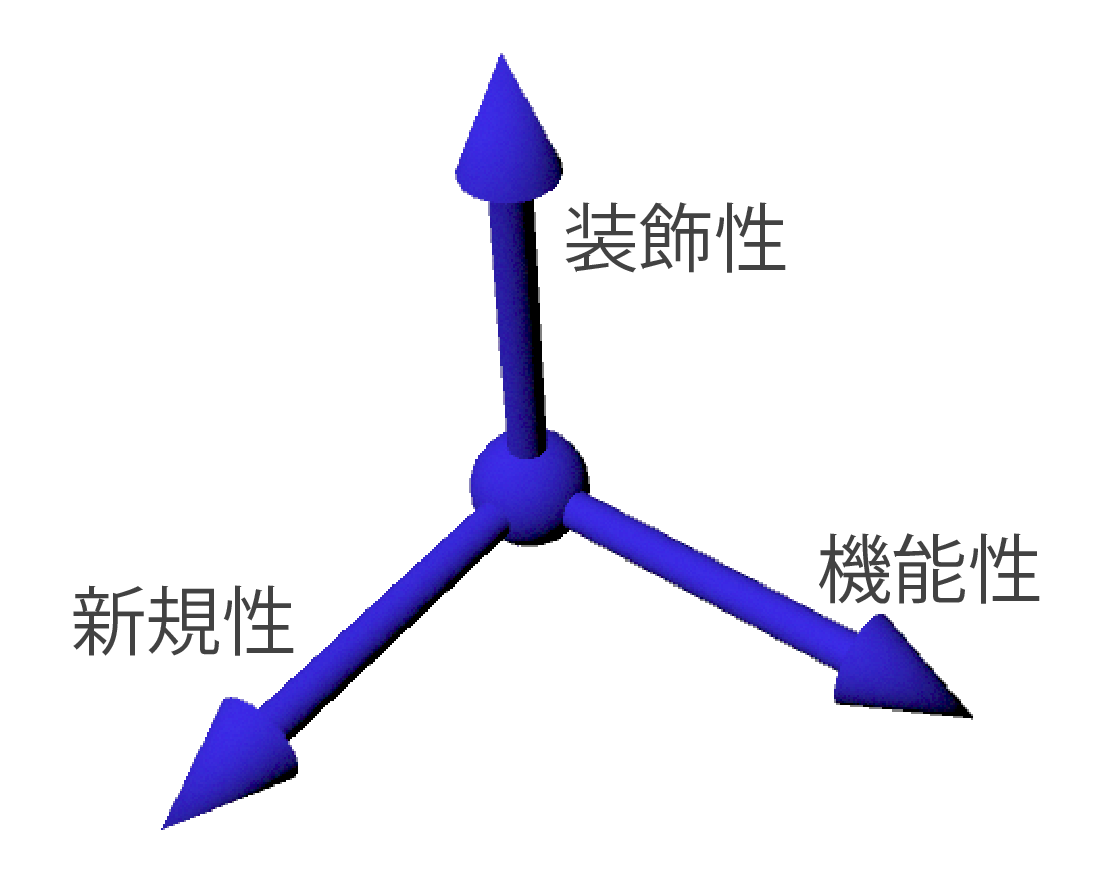
一般にデザインと呼ばれる言葉には実際にはベクトルの異なる3つ方向性が存在すると私は考えます。
その三つとは、『装飾性』『機能性』『広告性』です。
この方向性に気がついていないアートディレクターやクリエイティブディレクターはそれだけで失格です。
この三つのベクトルは同じデザインという分野に内包されながら違った方向を向いています。
例えば『デザインが良いね!』『デザインが気に入った!』言った言葉には人によって違った意味が含まれている可能性が大きいでしょう。
特に日本国内ではデザインという言葉が外来語ですので、このあたりの使い方はかなりアバウトです。
以下にこのデザインに含まれる三つの要素を説明します。
- 装飾性
見た目の美しさです。
例えばテキスタイルデザインなどの柄のデザインの多くがこの要素にあります。 - 機能性
機能としてのデザインです。
本来デザインと言う言葉は単に構築という意味です。デザインという言葉に最も近いのはこの機能性(機能美)かもしれません。 - 新規性
広告性と言えるでしょう。
動画を含んだ多くのビジュアルデザインにこの要素が含まれています。
広告デザインには必須要素の一つかもしれません。

上記のベクトルは相反する要素であることを次の言葉でも証明できます。
『綺麗だけど使い難い』、『使いやすいけど見た目がダサい』『新しいけど下品』『下品だけどキャッチ』
クライアント、プロデューサー、クリエイティブディレクター、デザイナーの4者があるプロダクトのデザインの方向性において同じ要素を基準としている場合は幸運ですが、違った要素を主としている場合は悲劇です。
例えば、クライアントは下品でも新しい要素を求めているのにディレクターは機能的なものを趣味とし、デザイナーは美しいものを作ろうとしているといった状況です。
UX/UIとは何か
UX(ユーザーエクスペリエンス)
UX/UIにはデザイン、デザイナーという言葉がセットとなって使用されています
以下では前述のデザインの3ベクトルをUX/UIデザインに対して考察します。
UXとはユーザーエクスペリエンス「ユーザー経験」です。
ウィキペディアの言葉を信用すれば、ユーザーエクスペリエンスとは、『ユーザーエクスペリエンス(英: user experience)とは、人工物(製品、システム、サービスなど)の利用を通じてユーザーが得る経験である。しばしば「UX」と略される[1]。「ユーザー経験」「ユーザー体験」などと訳される。』となります。
UXに関してのこれ以上の解説はウィキペディアに任せますが、ある製品(アプリケーション)などでUXを考えた場合、そこには製品コンセプトを主体とした能動的なUX設計が生まれます。
この製品ではこのような体験をユーザーにさせたいと言った目的です。
そこには製品そのものの使用結果はもちろん使用中の体験も含まれます。
UXデザインにはかなり広い知識、調査、製品のコンセプト、設計が必要です。
その作業は机に向かってPCを操作しているだけでは済まないはずです。
この作業は旧来のグラフィック系デザイナーの仕事ではありません。
もしかすればUXデザイナーはグラフィック系のソフトウエア、WEBのプロトタイプ系ソフトウエアなどさえ使える必要すら無いかも知れません。
彼らUXデザイナーに必要なことは製品におけるユーザーを設定し、最終目標であるユーザー体験を設定します。
また、テストやデバックを通じて実際のユーザー動向、操作性の体感を収集して最終的な製品版に反映します。
つまりUXデザイナーとはデザイナーと言う名は付いているものの、その作業は非常に事務的で感性を廃したものと言えるでしょう。
UI(ユーザーインターフェイス)
次にUIデザインにはUXデザイナーから受け取ったインターフェイス部分に対して、画面構成を設計し各グラフィックオブジェクトを作成する必要があります。
彼らは多くの場合グラフィックデザイナーと同様の作業をしますので、ソフトウェアにおける使用スキルは同様のものとなるでしょう。
制作指示はUXデザイナーから受け取ることになります。
UXデザイナーはスケッチや口頭等によってユーザーが体験すべき使用感をデザイナーに指示して作成します。
UIデザイナーはUXデザイナーの指示のもとグラフィックパーツの配置や大きさ、色を調整して必要なユーザーエクスペリエンスを実現します。
新しく斬新なUI、装飾性の高いUIは間違い
三つベクトルから言えば本来のUIデザインにおいて装飾性や広告性は全く必要ありません。
『一般的なユーザーが普通に考える範囲で容易に理解できるUI』がベストです。
古いUIの本に書かれていた言葉を思い出します。
それは壁に空いた穴、平原に立つ杭です。
壁に空いた穴に対する一般の人のインタラクションは『覗く』と言う行為です。
平原に立つ杭の前で空き缶を持っていれば、杭の上に置くという行為です。
これらの行為は自然でありそこに説明を必要としないという意味で優れたUIを持っています。
もちろんカラフルで装飾されているデザインは心地良いものです。
しかしデザイナーの仕事の目的の一つに『無駄を排し機能を追及し構築する』ということがあります。
デザイン(装飾)を構成する要素・フォルム・レイアウト・色・情報のうち色の要素は十分に考慮されるべき要素です。
もちろん通常プロダクトは市場に展開される目的を持っていますので、エンドユーザーに心地良く見える必要があります。
そのためそこには『装飾性』『機能性』『広告性』のバランスと鎬(しのぎ)あいが発生します。
明確な製品コンセプトとそれを理解したクリエイティブディレクター、UXでサイナー、UIデザイナーが互いにどのような到達点を目指すかを考えなければなりません。
先ず0点を目指すべきUX/UIデザイン
UI/UXデザインが目指す基本的な到達点は0点です。
つまりその存在を感じさせないUI/UXデザインです。
※もちろんその目的を達成しているという意味では100点と言えます。
特にUIデザインに関しては操作している感覚が皆無であれば最も良いUIと言えます。
※心地良いUIは一つの方向性ですが、心地良さが発生するとはそこにユーザーに対するコントロールが発生していることになります。
ディベロッパによるユーザーコントロールは本来のUI目的からは離れます。
UX/UIデザイナーになりたいあなたに
ここで問題になるのは、今世間でこの二つが多くの場合UI/UXデザイン、UI/UXデザイナーと一つに纏められていることです。
特に現在のWEB、モバイル、ゲームコンテンツの世界では良く耳にします。
二つの言葉が良く似ているためにまとめて表記されることが多くなっているのでしょう。
多分『UX/UIデザイナー募集』なんて求人では対象1人でしょう。(笑)
そのため私自身仕事で『UI/UXデザイン』と言う言葉を聞くと、UXデザインの持つ範囲の広さと深さから『UXデザインって、、何を任されるんだろう。。。』と漠然とした疑問とその内容を聞けない自分に直面します。
WEBクリエーター(便利な言葉です。)の端くれとしてそのような初心者とも誤解される質問はできないのです。
(コンピューター得意ですかと聞かれて返答に困り口ごもってしまうのに似てますね。)
一人にまとめられないUX/UIデザイナーの仕事
本来この二つのデザインは一つに纏めることができない各々独立した作業です。
(スーパーゼネラルデザイナーなどは別の話として)
独立した作業を一人で兼任すると必ず表現上の内部調整が発生します。
通常この内部調整はよりストレスの高い実作業で発生します。
一つの制作物内でクリエイティブディレクター、デザイナーを一人で兼任しない方が良いように、デザイナーとイラストレーター、WEBデザイナーとコーダーを一人で兼任しない方が良いようにUXとUIデザイナーも兼任しない方が良いのです。
最後にUXデザイナーには製品をコンセプトを立案した者が向いているでしょう。
UIデザイナーには一般的なグラフィックデザインスキルとユーザビリティに関する知識、経験が必要です。また実際の作業ではXAMLなどの言語が助けとなります。
ユーザビリティについて書かれた本としてはまさにバイブル
こちらも暴走し始めたデザインに警鐘を鳴らせた本だった。









![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)