Illustrator初心者向け、ベジェ曲線の練習に必要な描画イメージト
現在多くのグラフィックツールでベジェ曲線が描画方法のひとつとしてスタンダードどなっています。
私自身20年以上もこの曲線と付き合ってきましたが、初めて目にしたときの驚きは忘れません。(アルダス社の『FreeHand』でした。)
情報も無い時代なので、ベジェ曲線を使いこなすためにポストスクリプト言語の習得を目指して本を読んだり、『こんなもので絵が描けるか!!』と嘆いては無理やり使う日々が続きました。
きっとベジェ曲線の考案者もこの曲線を使って、絵を自由に描くシーンは想定していなかった思います。
学校でもベジェ曲線を自由に使いこなすためには『目から血が出るほど繰り返し描かなければならない!』と言っていたのですが、時代は21世紀です。
ツールのインターフェースは変わっていませんが少しでも簡単に初心者がこのツールを習得できないかと考え、今回は『Illustrator初心者向け、ベジェ曲線を描くときのイメージトレーニング』と銘打って記事を書きました。
どんな分野でもそうですが、“できる人”はその事を行うイメージやリズムを理解している人です。
ベジェ曲線の仕組みや練習方法を詳しく紹介した良質のサイトは数多くありますので、ここでは『イメージ』を伝えることで、少しでも習得の糧になればと思います。
是非皆さんも私のイメージを理解することによって、自分自身の描画イメージを見つけ出して下さい。
覚える固有名詞
ベジェ曲線の描画で覚える固有名詞は以下の3つだけです。
これらは描画するためのコントローラーで実際にイラストとして表示、プリントされるものではありません。
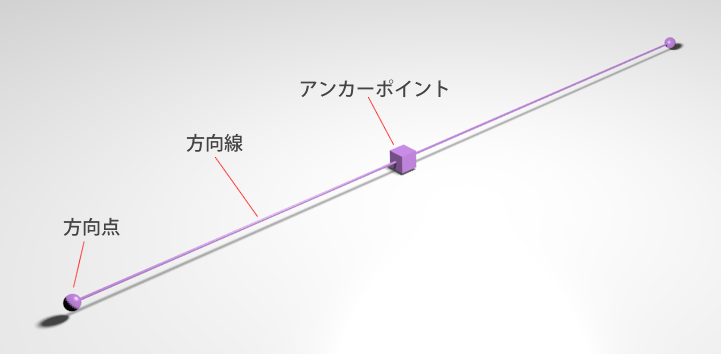
- アンカーポイント
- 方向線
- 方向点

小さいので拡大してみました。
描画ルール
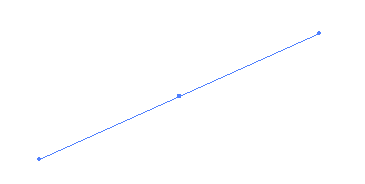
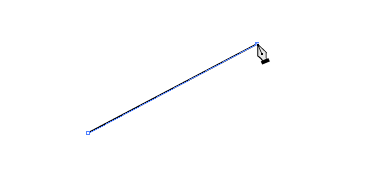
- 直線を描くためにはクリックするだけ
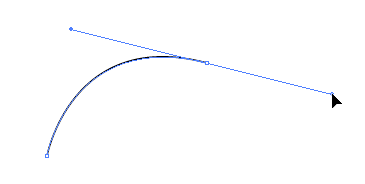
- 曲線を描くにはプレスして方向線を出すだけ


解りにくいので、動画にしてみました。
直線の場合。
曲線の場合。
カーブを描く上で何が難しいか
基本的なルールは非常に簡単です。
それでは一体何が初心者にとって難しいのか? ポイントは以下の3点です。
- カーブのどこに何個アンカーポイントを打つか?
- 方向線はどちらの方向に伸ばすか?
- 方向線の長さはどの程度か?
答え
- カーブ上なら何個打ってもOKです。
アンカーポイントは必ず線上に打ちます。
個数は何個でもOKですが、少ないほどカーブが綺麗に描けますので(描きやすいので)数を少なくするように心がけてください。 - 方向線の方向はカーブの道なりに伸ばす
方向線の方向を右や左に迷う必要はありません。
基本は常に道なり(カーブに沿って)です。 - 方向線の長さは手前や次の方向線とクロスしないように
方向線の長さはカーブに与える強さを決めます。方向線の方向に引っ張っているようなイメージです。
上記の1と2を基本とすれば、方向線の長さは自ずと決まります。ただ、方向線をクロスさせるような描画は少ないでしょう。
最後に
- 後で修正することを念頭にカーブを描いてください。
カーブの描画は一度でパーフェクトに描けるものではありません。
ベジェ曲線の描画に慣れていない人は次のアンカーポイントから出る方向線だけで線を調整しようとしますが、実際には2つ後の方向線を調整してから、一つ前の方向線を調整し直すなどの操作はごく当たり前の操作です。
実際のイメージトレーニング
只今加筆中です。
Adobe Illustrator CC|12か月版|オンラインコード版








![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)