Windows Live WriterをJoomla!で利用する冴えた方法:How to post items to Joomla using Windows Live Writer
ブログエディタとは
Joomla!ではTinyMCEが記事エディタとして初期設定されています。
TinyMCEは非常に高機能なエディタですが、フロントやバックから管理ログインして記事を編集する必要があります。
ブラウザ上で稼動するエディタですので、操作レスポンスなどにも限界があります。
最近では多くのブログで「ブログエディタ」と呼ばれるソフトをローカル(自分の)コンピュータで起動して、記事を編集し、サーバーに投稿するといった方法が良く見られます。
ブログエディタ利用によるメリット
- ローカルコンピュータで記事を作成・編集できる。
- “ワープロ的”な簡単編集
- 編集画面が“広い”。
- 思いついた時に記事を書け、“書き掛け”のまま保存できる。
- 複数のCMSやブログ記事を一つのソフトで管理できる。
「Windows Live Writer」
「ブログエディタ」には様々なソフトがありますが、中でもMicrosoftが無償で配布している「Windows Live Writer」は機能的にもトップクラスであり、ワープロ感覚で記事編集可能な満足できる「ブログエディタ」と言えるでしょう。
ワードからの文章を直接コピー&ペーストしたり、手元の写真を貼り付けたりすることもでき、
インターネット上で配布されているプラグインをインストールすれば、本体に無い様々な機能を付加することも可能です。(2010年2月現在、プラグイン数168件)
もちろん直接HTMLを入力することもできますので、HTMLタグの知識が豊富であればより精細なレイアウトも可能です。
ダウンロードは、Microsoftのダウンロードサイトhttp://download.live.com/writerを利用してください。
「MOVABLETYPE XML-RPC 2.3.3」の入手
「Windows Live Writer」は標準で多くのブログサービスやシステムに対応しています。ブログシステムで利用するには問題はありませんが、Joomla!で利用するためにはJoomla!側へ「MOVABLETYPE XML-RPC」プラグインのインストールが必要です。
「MOVABLETYPE XML-RPC」はhttp://www.joomler.net/さんが制作・配布されている、MovableTypeのRPCプロトコルをJoomla!で利用可能にするプラグインです。
この「MOVABLETYPE XML-RPC」のインストールによって、「Windows Live Writer」はMovableTypeにアクセスする設定と同じ設定でJoomla!にアクセス可能となります。
※執筆現在の最新バージョンは MOVABLETYPE XML-RPC 2.3.3 です。
Joomla!の設定
ol li{margin-left:15px;}
-
http://www.joomler.net/から「MOVABLETYPE XML-RPC」をダウンロードして、
Joomla!の管理画面からインストールします。
「拡張機能」>「プラグイン管理」>「XML-RPC – MovableType API」を“有効”にします。
-
必要な場合はプラグイン名をクリックして詳細設定を行ってください。
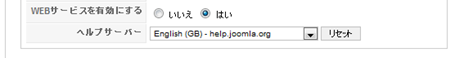
「グローバル設定」>「システム」>「WEBサービスを有効にする」を“はい”にします。
「Windows Live Writer」の設定
次に「Windows Live Writer」のアカウント設定を行います。
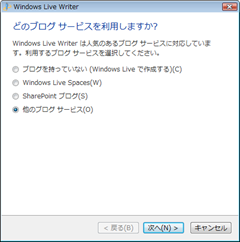
- 一度も利用していな「Windows Live Writer」を起動するとアカウント設定画面が表示されますので、「他のブログサービスを利用する」を選択します。

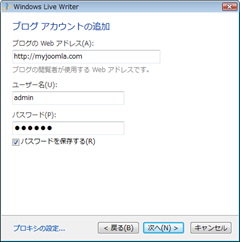
- 「ブログのwebアドレス(A):」にJoomla!のURLを入力します。例:http://www.myblog.com
「ユーザー名(U):」管理画面へのログインユーザー名を入力します。
「パスワード(P):」管理画面へのログインパスワードを入力します。
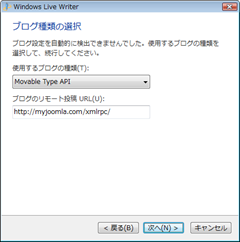
- 「ブログアカウントの設定中」画面の次に「ブログ種類の選択」が表示されますので、「使用するブログの種類(T):」で「MovableType API」を選びます。
「ブログのリモート投稿URL(U):」にhttp://Joomla!のURL/xmlrpc/ と入力します。
※最後の/(スラッシュ)を忘れずに。
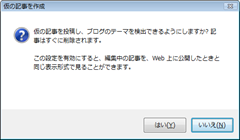
- 「ブログアカウントの設定中」画面が表示された後、「仮の記事を作成」画面が出ますが、テンプレートの検出はできませんので、ここでは“いいえ”を選んでください。

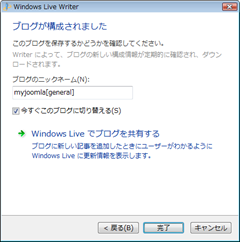
「ブログが構成されました」画面で「ブログのニックネーム(N):」を確認して“完了”ボタンを押してください。

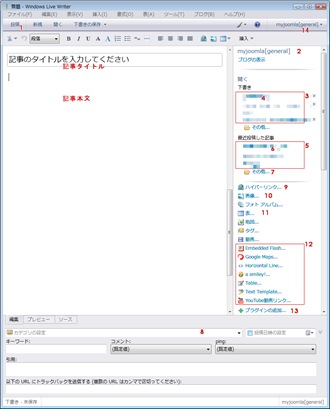
Windows Live Writer編集画面
 ここでは簡単に「Windows Live Writer」の画面を紹介します。
ここでは簡単に「Windows Live Writer」の画面を紹介します。
- 記事を直ちにブログ (Joomla!)に投稿します。
- 現在、投稿対象としているブログです。
- 下書き保存されている記事の一覧が表示されます。
- クリックすることによって編集画面に呼び出します。
- 最近投稿された記事の一覧が表示されます。
- クリックすることによってサーバーから記事をダウンロードし、編集画面に呼び出します。
- 設定されているブログシステムに接続して記事を編集画面に呼び出すことができます。
- ブログの投稿カテゴリを設定します。
- リンクを設定します。
- 画像を配置します。サムネール表示の大きさや影付き。枠付きなどを設定することができます。
- 表(テーブル)を挿入します。
- 追加したプラグインです。
- プラグイン追加のためのMicrosoftのサイトを表示します。
- 複数のブログが管理可能で、投稿対象のブログをメニューから選択できます。
※詳しい使用方法は、ソフトのメニュー > ヘルプ > 「Windows Live Writerのヘルプ」で閲覧可能です。
ヘルプサイトURL:http://help.live.com/help.aspx?project=wl_writerv3&market=ja-JP















![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)