CSS の display:grid; で表組をやってみた。
CSS の display:grid; は中々良くできていて、今後のレイアウトの基本となる可能性を秘めている。
先日、プログラマーと表組の面倒臭さに関して話しているときに、私は「gridはテーブルに似ているので表組に使えるかもしれない」と言った。
私のようにWEBデザインがこの世に生まれた頃から存在する人間としては、gridの仕様を見たときに「おっ、昔のテーブルレイアウトみたい!」と感じたものだったのだ。
tableタグによるレイアウト
tableタグによるレイアウトの良いところ? はセルの中に強制的(物理的)にコンテンツを配置することができることだろだ。
もちろん太古の昔のWEBレイアウトでは、その方法しか無かったのだが、gridは新しくもあり、どこか古い印象を持ったことも事実だ。
そのような経験もあり、gridがtableタグ変わりに使えるのではとはぼんやりと思っていたが、自分で言いながら試したことは無かった。
もちろん表組にtableタグを利用するのは、現在でも王道だ。しかし、何しろレスポンシブに対応することが無理である。
display病
もちろんdisplay:grid;は「便利そう…」だけでなく、中々画期的で便利なのである。
gridとflexを活用すればこれまでのレイアウト方法が大きく変わるだろう。
この二つの組み合わせとdisplayプロパティの多用によるCSSは、将来display病と呼ばれるかも知れない。
display:grid;って便利そう
CSSによるdisplay:grid;は言い換えれば可変構造テーブル(Variable structure Table)である。
と、名付けるほどでもないが、HTMLである程度汎用性のある構造を作っておけば、CSS側でテーブル構造を変更できる。
これを使えば今まで悩んでいたレスポンシブ対応の表組が簡単にできるのではないか!と思い実際にコーディングしてみた。
逆に言えばレスポンシブ対応でなければtableタグやflexを使えば良いわけで、、。
まぁ、それ程声を大きくするほどでは無いが、思っている物の実例をあまり見ないので何処かの誰か、未来の自分のために覚書です。
ちなみ初期バージョンではgapを利用して罫線を表現していたが、線のバリエーションが貧弱になるので、オーソドックスなborder指定としました。
See the Pen Table Layout in display:grid; by 伊丹シゲユキ:Itami Shigeyuki (@buzzlyhan-the-animator) on CodePen.
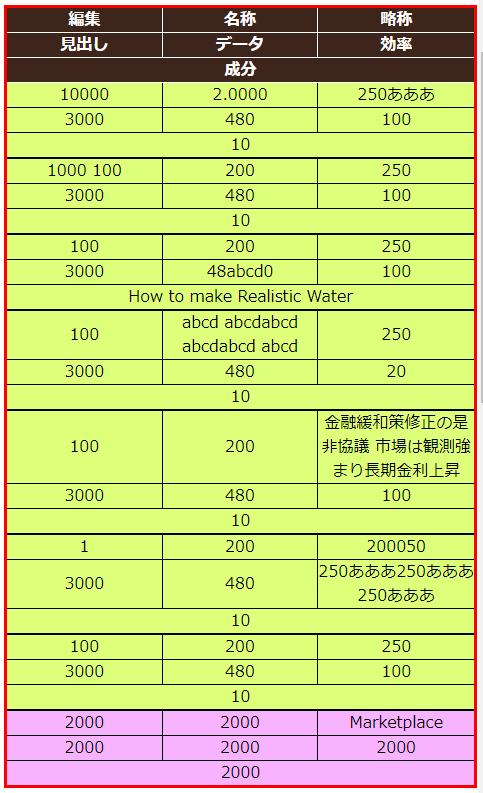
プレビュー




コード
<h2>grid表レイアウト</h2>
<p>gridで表をレイアウト、レスポンシブ対応</p>
<style>
.sheet{
display: grid;
width: 70%;
margin: auto;
border: 3px solid rgb(255, 0, 0);
grid-template-columns: 1fr;
grid-template-rows: max-content max-content 1fr;
overflow-x: auto;
}
.t-header .row,
.t-body .row,
.t-footer .row{
display: grid;
grid-template-columns: 10em 1fr 1fr 6em 1fr 1fr 1fr;
flex-wrap: wrap;
text-align: center;
align-items: initial;
}
.t-header{
background-color: rgb(61, 37, 28);
color: #fff;
}
.t-body{
background-color: rgb(221, 255, 121);
}
.t-footer{
background-color: rgb(247, 179, 255);
}
.row span{
display: flex;
justify-content: center;
align-items: center;
word-break: break-word;
border-right: 1px solid;
border-bottom: 1px solid ;
}
/* col headlines
.sheet .row > span:first-child {
background-color: #ccc;
}
*/
.row span:last-child{
border-right: none;
}
.t-header .row span{
font-weight: bold;
}
.t-footer .row span{
border-bottom: none;
}
/********2row1cell**********/
.inner-row{
border-right: 1px solid;
}
.inner-row span{
display: block;
width: 100%;
border-bottom: 1px dotted;
}
.inner-row div:last-child span{
border-bottom: 1px solid;
}
@media screen and (max-width: 600px) {
.sheet{
width: 100%;
overflow-x: initial;
}
.t-header{
position: sticky;
width: 100%;
top: 0px;
}
.t-header .row,
.t-body .row,
.t-footer .row{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: max-content max-content 1fr;
}
.t-body .row {
border-bottom: 1px solid;
}
.row span:last-child{
grid-column: 1 / 4;
}
.row span:nth-child(3),
.row span:nth-child(6),
.t-footer .row{
border-right: none;
}
.t-footer .row span{
border-bottom: 1px solid;
}
.t-footer .row span:last-child{
border-bottom: none;
}
}
</style>
<h3>sheet sample 1</h3>
<div class="sheet">
<div class="t-header">
<div class="row"><span>編集</span><span>名称</span><span>略称</span><span>見出し</span><span>データ</span><span>効率</span><span>成分</span></div>
</div>
<div class="t-body">
<div class="row"><span>10000</span><span>2.0000</span><span>250あああ</span><span>3000</span><span>480</span><span>100</span><span>10</span></div>
<div class="row"><span>1000 100 </span><span>200</span><span>250</span><span>3000</span><span>480</span><span>100</span><span>10</span></div>
<div class="row"><span>100</span><span>200</span><span>250</span><span>3000</span><span>48abcd0</span><span>100</span><span>How to make Realistic Water</span></div>
<div class="row"><span>100</span><span>abcd abcdabcd abcdabcd abcd</span><span>250</span><span>3000</span><span>480</span><span>20</span><span>10</span></div>
<div class="row"><span>100</span><span>200</span><span>金融緩和策修正の是非協議 市場は観測強まり長期金利上昇</span><span>3000</span><span>480</span><span>100</span><span>10</span></div>
<div class="row"><span>1</span><span>200</span><span>200050</span><span>3000</span><span>480</span><span>250あああ250あああ250あああ</span><span>10</span></div>
<div class="row"><span>100</span><span>200</span><span>250</span><span>3000</span><span>480</span><span>100</span><span>10</span></div>
</div>
<div class="t-footer">
<div class="row"><span>2000</span><span>2000</span><span>Marketplace</span><span>2000</span><span>2000</span><span>2000</span><span>2000</span></div>
</div>
</div>
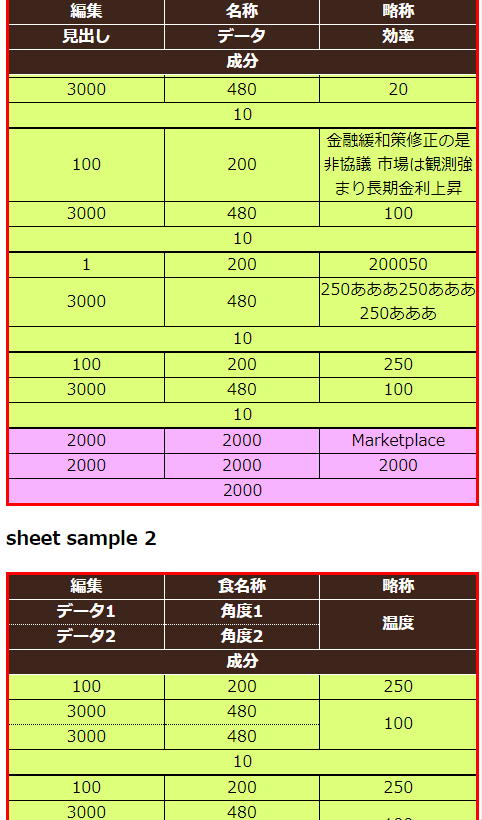
<h3>sheet sample 2</h3>
<div class="sheet">
<div class="t-header">
<div class="row"><span>編集</span><span>食名称</span><span>略称</span>
<div class="inner-row"><div><span>データ1</span></div><div><span>データ2</span></div></div>
<div class="inner-row"><div><span>角度1</span></div><div><span>角度2</span></div></div>
<span>温度</span><span>成分</span></div>
</div>
<div class="t-body">
<div class="row">
<span>100</span><span>200</span><span>250</span>
<div class="inner-row"><div><span>3000</span></div><div><span>3000</span></div></div>
<div class="inner-row"><div><span>480</span></div><div><span>480</span></div></div>
<span>100</span><span>10</span>
</div>
<div class="row">
<span>100</span><span>200</span><span>250</span>
<div class="inner-row"><div><span>3000</span></div><div><span>3000</span></div></div>
<div class="inner-row"><div><span>480</span></div><div><span>480</span></div></div>
<span>100</span><span>10</span>
</div>
<div class="row">
<span>100</span><span>200</span><span>250</span>
<div class="inner-row"><div><span>3000</span></div><div><span>3000</span></div></div>
<div class="inner-row"><div><span>480</span></div><div><span>480</span></div></div>
<span>100</span><span>10</span>
</div>
<div class="row">
<span>100</span><span>200</span><span>250</span>
<div class="inner-row"><div><span>3000</span></div><div><span>3000</span></div></div>
<div class="inner-row"><div><span>480</span></div><div><span>480</span></div></div>
<span>100</span><span>10</span>
</div>
<div class="row">
<span>100</span><span>200</span><span>250</span>
<div class="inner-row"><div><span>3000</span></div><div><span>3000</span></div></div>
<div class="inner-row"><div><span>480</span></div><div><span>480</span></div></div>
<span>100</span><span>10</span>
</div>
<div class="row">
<span>100</span><span>200</span><span>250</span>
<div class="inner-row"><div><span>3000</span></div><div><span>3000</span></div></div>
<div class="inner-row"><div><span>480</span></div><div><span>480</span></div></div>
<span>100</span><span>10</span>
</div>
<div class="row">
<span>100</span><span>200</span><span>250</span>
<div class="inner-row"><div><span>3000</span></div><div><span>3000</span></div></div>
<div class="inner-row"><div><span>480</span></div><div><span>480</span></div></div>
<span>100</span><span>10</span>
</div>
</div>
<div class="t-footer">
<div class="row"><span>2000</span><span>2000</span><span>2000</span><span>2000</span><span>2000</span><span>2000</span><span>2000</span></div>
</div>
</div>









![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)