遅ればせながらWebPプラグインをAdobe Photoshopに入れてみた。
WebP画像形式と言えばGoogleが開発した新なWEB用画像形式である。
拡張子は「.webp」で呼び方は「ウイッピー」らしい。
アルファチャンネルが利用可能な可逆、非可逆圧縮対応のファイル形式でjpegやpngに比べて2~30%程小さくなるようだ。
正直、Photoshopで開くことも出来なかったのでまだまだ興味も無かったが、無料の写真素材サイトhttps://www.pexels.com/の画像がやたらと「webp」ファイルになって来た。
仕方ないので、Photoshop用プラグインを探すと様々なサイトで紹介されていたので、自分のためにも覚書。
まあ、スーパー画像ビューワーの「XnView」を使えば簡単に開いて変換できるのだが・・
プラグインダウンロード&インストール
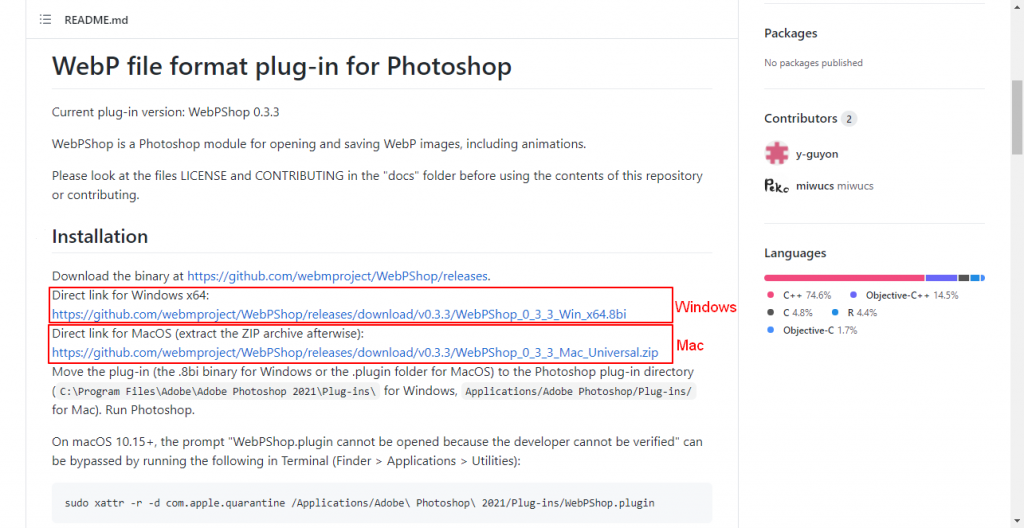
プラグインはgithubよりダウンロードしてください。
https://github.com/webmproject/WebPShop
WindowsとMac用のプラグインへの直リンクがありますのでそちらから最新版をダウンロードしてください。
Windows64bit版の場合のプラグイン名は2021年5月7日現在、「WebPShop_0_3_3_Win_x64.8bi」となっています。

一先ず最新バージョンのプラグインをpluginフォルダに入れましょう。
C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins\(CC 2019の場合)
※Plug-insフォルダ内であれば多階層のサブフォルダ以下でも、名前を変えてもOKです。
インストール後はPhotoshopを再起動してください。
問題が無ければ「webp」ファイルをドラッグ&ドロップするだけで開くはずです。
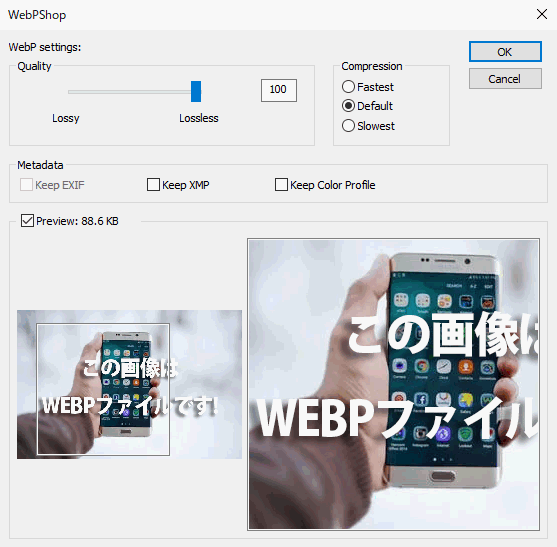
もちろん保存時の指定も可能です。
WordPressの場合
WordPressで直接webp画像を扱う場合は(アップロード&表示)、function.phpにアップロードを許可する記述が必要です。
また、現在のブラウザの対応状況も考慮して.htaccess等に使用画像の振り分けを記述することも推奨されます。Wordpressサイトの画像を一括で「webp」ファイルに変換し、振り分けを自動で記述するプラグインなどもあります。
・・・私のサイトも画像が大量にあるので、「webp」化すべきかな。。











![ポッドキャスト[ドラマ]配信中!](https://itami.info/wp-content/uploads/2018/07/fifthvoiceImage.png)